One of the training modules I teach is called Introduction to Camtasia Studio. This introductory module is geared towards university Faculty and Staff with no prior screen capturing or video editing experience. Because the individuals participating in the course have little or no prior experience with this medium, I would say that the material covered can be a bit challenging and therefor would classify the intrinsic load of this module to be of a medium level.
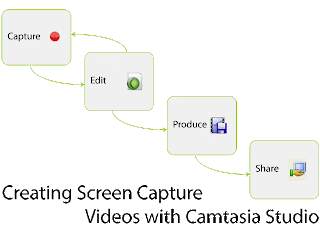
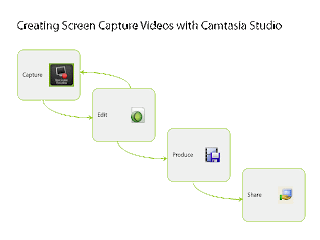
While I have worked to chunk the content of the module into manageable units, the one spot where people routinely get hung up is with envisioning the process of creating a screen capture from start to finish. This is a major difficulty during the session because people are distracted by the extraneous load of wondering how this screen capture they just created becomes a YouTube video. By creating a process diagram that illustrates the steps involved in going from start to finish I am hoping to increase the student's germane load by providing them with a scaffold for envisioning the production process. This graphic would be presented at the beginning of the session as a session road map and then referred to as we progress from one section to the next. Again, the graphic was designed around a sequence of content that is chunked in accordance with cognitive load theory (Ch. 3) in an effort to provide the learner with an optimal learning load (low extraneous load and high germane load).
I chose rectangles to enclose my content areas and arrows to show the flow from one step to the next (Ch. 10). The rectangles each contain one of the module's four main topics and the topic's accompanying icon. These icons are reused throughout the module for repetition; through reuse these icons function as a working memory rehearsal technique as well as a long term memory cue for the learner (Ch. 3). Each rectangle is connected to the next with an arrow that depicts the flow of the process. The capture and edit rectangles are depicted as part of a cycle because people may need to perform these actions several times before they are ready to move on to the Produce step of the process. Lastly, I arranged my rectangles and title text in a downward staircase pattern because I wanted to imply that the content flows from one part of the process to the next (Ch. 10).
This graphic went through several iterations. To view previous versions and my partners comments please either scroll down or click here: