

Thesis in a Cloud

I am including the abstract from my thesis below in case anyone is interested :)
Due to the serious risks associated with estrogen therapy following menopause many women are turning to a natural alternative, phytoestrogens. Phytoestrogens are plant derived compounds which induce estrogenic response in humans. Estrogenic response is produced by phytoestrogens interacting directly with the estrogen receptor. The estrogen receptor is a steroid receptor belonging to the nuclear receptor family, which has high affinity for both its native ligand 17β-estradiol and phytoestrogens.
Many women seeking to avoid the drawbacks of estrogen therapy opt to “safely and naturally” relieve menopausal symptoms with over the counter phytoestrogen supplements. While anecdotal evidence suggests phytoestrogen supplements do indeed provide menopausal relief the true risk to the individual has yet to be assessed. The goal of this project was to assess the effects of an OTC phytoestrogen supplement, Promensil®, on the proliferation of an ER positive neoplastic breast epithelial cell line, MCF-7.
Exposure to 100% Promensil® extract caused a marked decrease in cell growth relative to control over all assay systems used; MTT, tritiated thymidine uptake, and PCNA immunoblotting. Reduction in cellular growth was accompanied by an upregulation in the caspase pathway, as evidenced by the presence of procaspase-3 banding in phytoestrogen treated cells. While further investigation is warranted, a reduction in the growth of ER positive neoplastic breast epithelial cells through the use of phytoestrogens could prove to have real life clinical implications. Defined phytoestrogen mixtures may prove to be potential drug candidates for the prophylactic treatment of women at high risk for breast cancer.


 Based on comments provided by my partner I have modified the positions of the snails to place them all in the same plane relative to the ground. Placing all the snails in front of the ground enhances the feeling that the snail is moving forward along the ground. It also limits issues with figure ground that may have resulted from the previous orientation of the snails. It was also suggested that a bit of bevel be added to the last snail which is a suggestion that I like a lot, however due to the way my figure was drawn the addition of a bevel in Illustrator does not appear to be possible.
Based on comments provided by my partner I have modified the positions of the snails to place them all in the same plane relative to the ground. Placing all the snails in front of the ground enhances the feeling that the snail is moving forward along the ground. It also limits issues with figure ground that may have resulted from the previous orientation of the snails. It was also suggested that a bit of bevel be added to the last snail which is a suggestion that I like a lot, however due to the way my figure was drawn the addition of a bevel in Illustrator does not appear to be possible.

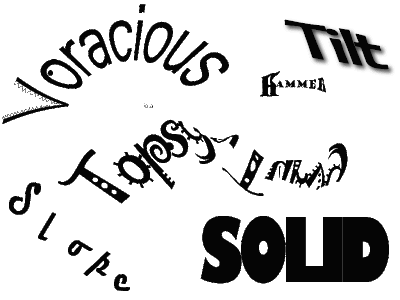
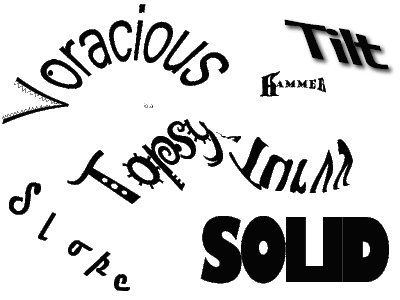
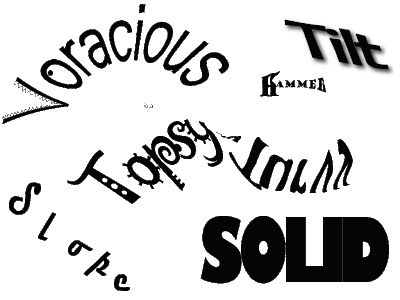
hammer- In order to convey the feeling and meaning of the word hammer I used a bold serifed font (p. 233) in multiple sizes. The serifs helped to form the outline of the hammer and by adjusting the kerning between the H and the a (the head of the hammer and the start of the handle) the letters appear to form the general shape of the hammer. Using some basic text manipulation I transformed the letters to look like the general shape of a hammer.
Also part of the process of making this graphic:

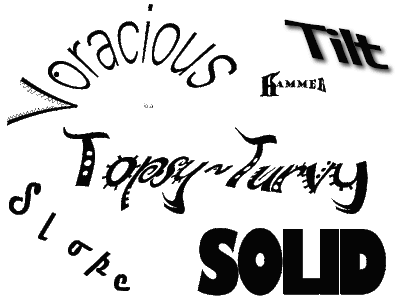
The suggestion fo using two fonts was fantactic! Here is my revised image. I chose to keep Jokerman as the font for 'Topsy~' but changed the font for Turvy to a non-serifed rounded font called Hobo. I think this font still has a fun feel to it but the change increases the legibility of the word overall.