
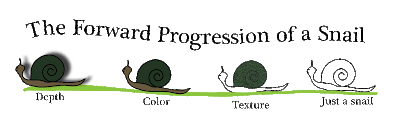
There are several graphical tools at the disposal of the Instructional Designer to aid in capturing or maintaining the attention of the learner. Tools such as color, depth, and space can all aid in the design of an effective visual (p. 265). For this unit I choose to explore these tools using a basic image of a snail. I was not targeting a particular grade level for this exercise rather I chose to explore the tools in a basic manner that is content and grade level independent. Please click on the image for a larger more detailed version.
Starting from the base of a simple shape (p. 254) I created the outline of a snail. From there I explored the use of texture (p. 272), full color (Ch. 11), and depth or dimension (p. 270). Each of these tools had a different effect on my perception of the snail image. The addition of a colored texture to the snail shell called my attention to the shell and also lent it a more three dimensional feel. The texture helped the shell to not appear as flat as it does in the other drawings where only color is used. The use of full color on the third snail helped to draw my attention to the snail, however, as is mentioned in the text book color in this situation was not required, it served no purpose other than to call the viewers attention to the image and aide in selection (p. 266 and 267). Lastly, drop shadow was used to give the snail dimension and the appearance of three dimensionality (p. 272). The addition of the drop shadow give the snail the feeling of depth as well as orientation.
Figure-ground, appropriate use of white space, and scale also factored into the creation of this image. The snails were designed to not result in optical illusion or other confusing visual effects thereby avoiding a figure ground conflict (p. 107 and 108). White space was also used in this figure as well as scale. By using a large heading text and a relatively small amount of white space above the snails a sense of scale is conveyed to the viewer (p. 272). I used both of these tactics to convey the smallness of the snails. themselves.
The color scheme chosen for this diagram was inspired by nature (p. 269). As the subject of this diagram was snails I felt that a nature/spring theme was very appropriate for the visual.



1 comments:
(Due to technology happening Jes reposted Shannon's emailed comments)
First of all Jes I would like to say I love this image! What a great idea to use a snail. I was having a hard time coming up with an original shape or drawing. I chose the 9 pointed star because it is one of the symbols of my belief system. Anyway great drawing!
I like how you changed the progression from nothing to adding bits here and there. I do have a few suggestions though. The first and second snails are behind the ground and the 3^rd and 4^th snail are in front of it. You might consider adjusting the position of the 1^st and 2^nd snails to make it appear they are sliding along the ground rather than behind it. I like how the words are aligned with the shape of the ground. Another suggestion, and this is merely a suggestion is you might want to add some bevel to the last snail to give it even more of a 3D appearance. This would also add more to the dimension of the snail.
I had a comment about your statement, “The use of full color on the third snail helped to draw my attention to the snail, however, as is mentioned in the text book color in this situation was not required, it served no purpose other than to call the viewers attention to the image and aide in selection (p. 266 and 267).” On top of helping the learner select the image I think that the color helps to create aesthetic appeal which is one of the four instructional functions of color (page 265).
You have done a great job here! I think you are right. We are getting better at this!
Leave a Comment