
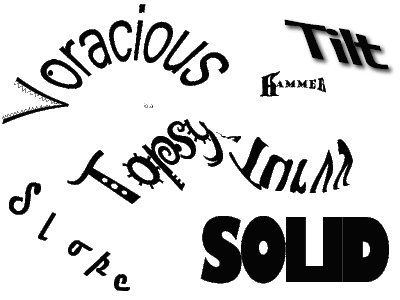
Text in and of itself can express a great deal about the meaning of a word (p. 213). For this unit I choose to design a series of words that express their meaning. As I feel that there is a certain level of universality to word meanings, I was not targeting a particular grade level. I believe that these words might be at an appropriate level for students in elementary school and beyond (please click on image for larger version).
These words take advantage of font types as well as alignment, kerning, and font size. I will go through each word individually.
hammer- In order to convey the feeling and meaning of the word hammer I used a bold serifed font (p. 233) in multiple sizes. The serifs helped to form the outline of the hammer and by adjusting the kerning between the H and the a (the head of the hammer and the start of the handle) the letters appear to form the general shape of the hammer. Using some basic text manipulation I transformed the letters to look like the general shape of a hammer.
iota- For this word I chose a very fine sans serif font and small type size (p. 241) to try and convey the words meaning of small. I also choose to use all lowercase letters to further emphasize the diminutive nature of iota. The contrast (p. 201) in size of this word to the other in the graphic also accentuates the smallness of the word Iota.
slope- Prior to typing this word I drew and imaginary slope. This slope was then used as the baseline (p. 231) for my word. The font I chose was chosen because the serifs on this font give a feeling of movement or directionality that I felt enhanced the feeling of sloping downward.
solid- In order to convey the feeling and meaning of the word solid I used a bold all caps font. The kerning (p. 234) was adjusted between individuals letters to leave just the smallest amount of white space between the letters giving the feeling of a large solid block of letters.
tilt- In order to lend perspective to this word I used the concepts of alignment and contrast (p. 201), in the form of a drop shadow, to lend some depth to this text.
topsy-turvy- I wanted to add a fun word into this mix, so I chose topsy-turvy. To convey the disorganised nature of this word I chose the font Jokerman as the font for 'Topsy~' and a non-serifed rounded font called Hobo for the word Turvy. These two fonts have a fun feel and the use of a simple non-serifed font helped to increases the legibility (p. 227) of the rotated part of the word. The random nature of the font Jokerman also lends a feeling of disorganization to the word.
Voracious- In order to best convey the concept of voraciousness I added a bit of decoration to an already existing font. I chose the font Microsoft Yi Baiti for this word because it had a very open V shape that lent itself well the the formation of a mouth as well as wide counter (p. 231) letter forms. I thickened the stroke on all the letters except the V to give the letters a more weighty feel without closing them off. I wanted to maintain the open feeling of the letters as I think it helps to convey the idea of an empty vessel (or stomach). I felt that all of these traits gave the font a "hungry" feeling and they lent themselves well to some very simple text decoration that help to accentuate the meaning of the word. The tilt and kerning were also adjusted in this word to improve the textual alignment.
Also part of the process of making this graphic:
This graphic went through several iterations. To view previous versions and my partners comments please either scroll down or click here:
Also part of the process of making this graphic:



0 comments:
Leave a Comment